การปรับแต่ง Options ของ Chart
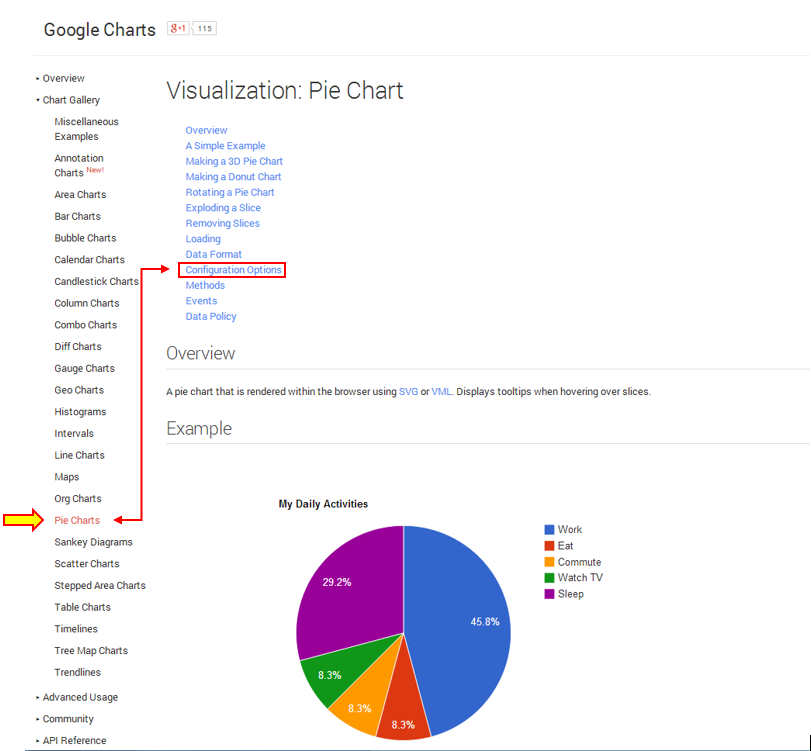
เราสามารถปรับแต่ง Options ของ Chart จากตัวอย่างจะอยู่ในส่วนไฮไลต์ที่เหลือง
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
var csv = google.visualization.dataTableToCsv(data);
console.log(csv);
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div" style="width:800; height:600"></div>
</body>
</html>
เรามาทดสอบดูนะครับจากโค๊ด Option เดิม<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
var csv = google.visualization.dataTableToCsv(data);
console.log(csv);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600};
var options = {'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div" style="width:800; height:600"></div>
</body>
</html>
var options = {
'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600
};
'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600
};
เป็น
var options = {
'legend':'left',
'title':'My Big Pie Chart',
'is3D':true,
'width':800,
'height':600
}
ผลลัพธ์'legend':'left',
'title':'My Big Pie Chart',
'is3D':true,
'width':800,
'height':600
}
Title เป็น My Big Pie Chart
legend คำอธิบาย ให้ชิดซ้าย
แสดงผลแบบ 3 มิติ
กว้าง 800px สูง 600px
สำหรับความกว้างและยาวของ Chart เราสามารถกำหนดได้ 2 ตำแหน่งด้วยกันคือ
1. กำหนดใน <div> ที่อยู่ในเอกสาร HTML (Specifying the size in HTML)
2. กำหนดใน Chart Options ที่ได้กล่าวไป (Specifying the size as a chart option)
เราสามารถที่จะศึกษา Option ต่าง ๆ ของ Chart ได้จากตัวอย่าง
เช่น ถ้าเราใช้ Pie Chart
ส่วน Option ไหนที่สนใจ ก็สามารถศึกษาเพิ่มเติมได้เลย
Options ของแต่ละ Chart ก็จะแตกต่างกัน แต่บ้าง Options อาจจะสามารถให้ได้กับ Chart หลาย ๆ แบบ
แต่บ้าง Options ก็สามารถใช้ได้เฉพาะกับ Chart บ้างประเภทเท่าน้น
อ้างอิงเพิ่มเติม
Customizing charts



ถ้าให้จำนวนขึ้นแทน % ทำไงครับ
ตอบลบ