How to Network And Server
เมาหรือมั่ว ชัวร์หรือเดา ต้องลองพิสูจน์กันดู
วันศุกร์ที่ 3 กุมภาพันธ์ พ.ศ. 2566
วันอังคารที่ 21 กุมภาพันธ์ พ.ศ. 2560
การปรับแต่งค่า Options ของ Google Chart (ตอนที่2)
การปรับแต่ง Options ของ Chart
เราสามารถปรับแต่ง Options ของ Chart จากตัวอย่างจะอยู่ในส่วนไฮไลต์ที่เหลือง
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
var csv = google.visualization.dataTableToCsv(data);
console.log(csv);
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div" style="width:800; height:600"></div>
</body>
</html>
เรามาทดสอบดูนะครับจากโค๊ด Option เดิม<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
var csv = google.visualization.dataTableToCsv(data);
console.log(csv);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600};
var options = {'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div" style="width:800; height:600"></div>
</body>
</html>
var options = {
'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600
};
'title':'How Much Pizza I Ate Last Night',
'width':800,
'height':600
};
เป็น
var options = {
'legend':'left',
'title':'My Big Pie Chart',
'is3D':true,
'width':800,
'height':600
}
ผลลัพธ์'legend':'left',
'title':'My Big Pie Chart',
'is3D':true,
'width':800,
'height':600
}
Title เป็น My Big Pie Chart
legend คำอธิบาย ให้ชิดซ้าย
แสดงผลแบบ 3 มิติ
กว้าง 800px สูง 600px
สำหรับความกว้างและยาวของ Chart เราสามารถกำหนดได้ 2 ตำแหน่งด้วยกันคือ
1. กำหนดใน <div> ที่อยู่ในเอกสาร HTML (Specifying the size in HTML)
2. กำหนดใน Chart Options ที่ได้กล่าวไป (Specifying the size as a chart option)
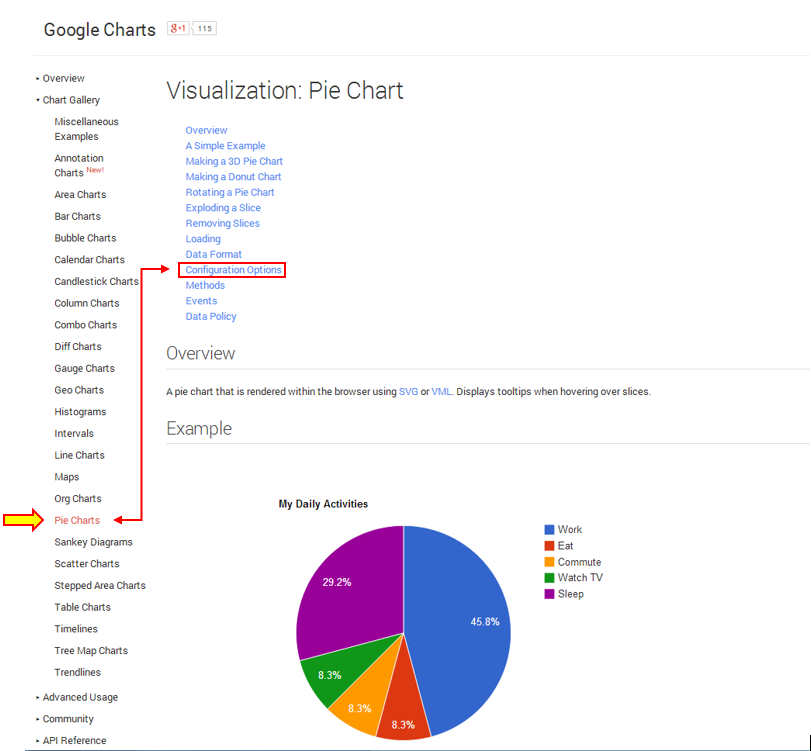
เราสามารถที่จะศึกษา Option ต่าง ๆ ของ Chart ได้จากตัวอย่าง
เช่น ถ้าเราใช้ Pie Chart
ส่วน Option ไหนที่สนใจ ก็สามารถศึกษาเพิ่มเติมได้เลย
Options ของแต่ละ Chart ก็จะแตกต่างกัน แต่บ้าง Options อาจจะสามารถให้ได้กับ Chart หลาย ๆ แบบ
แต่บ้าง Options ก็สามารถใช้ได้เฉพาะกับ Chart บ้างประเภทเท่าน้น
อ้างอิงเพิ่มเติม
Customizing charts
วันอาทิตย์ที่ 24 สิงหาคม พ.ศ. 2557
เริ่ม Google Chart ยังไงดี?
สวัสดีครับ เมื่อมีเหตุจำเป็นต้องใช้ Google Chart เราก็มาเรียนรู้เพื่อนำมาใช้งานก็เลยดีกว่า
Google Charts เป็นเครื่องมือที่ใช้ในการสร้างแผนภูมิรูปภาพ หรือที่เราเรียกว่ากราฟ (Graphs) หรือชาร์ต (Charts) ที่เราเอาไว้นำเสนอรายงานต่างๆ ซึ่งบริการของ Google Charts นี้สามารถเรียกใช้ในรูปแบบของ Visualization API หรือส่วนต่อประสานโปรแกรมของ Google ที่จะแปลงข้อมูลจากฐานข้อมูลสถิติต่างๆ จากเว็บไซต์ของคุณให้แสดงผลออกมาเป็นรูปแบบแผนภูมิที่ เรียบง่าย ไปจนถึงรูปแบบที่มีลำดับขั้นของข้อมูลที่ซับซ้อน หรือมีขนาดใหญ่ โดยมีรูปแบบ Chart ที่ให้บริการมีมากมาย สามารถเลือกใช้ให้เหมาะสมกับการนำเสนอข้อมูลของเรา
เริ่มต้นแบบเร็วที่สุด โดย Copy โค๊ตแล้วทดสอบเลย ทำให้สามารถเรียนรู้ได้เร็วยิ่งขึ้น
ตัวอย่างที่ใช้ เป็น Pie Chart
ขั้นตอนการสร้าง Chart จะต้องโหลด Library ที่จำเป็น ได้แก่
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
ใน Script ส่วนแรกจะเป็นการโหลด JSAP library. Script ต่อมาจะเป็นการโหลด Google Visualization และ Chart Library เมื่อทำการโค๊ดข้อมูลเสร็จเรียบร้อยแล้วก็มาถึงขั้นตอนการเตรียม data input เข้ามาแสดงผล
การเตรียม Data สำหรับสร้าง Chart
Google Chart Tools charts ต้องใช้ Data ที่หุ้มด้วย JavaScript Class โดยจะเรียกใช้ผ่าน google.visualization.DataTable
จากตัวอย่าง DataTable เป็น ตาราง 2 มิติ ประกอบด้วย rows และ column โดยแต่ละ rows และ colunm ก็จะประกอบไปด้วย datatype ที่แตกต่างกัน จากตัวอย่างประกอบด้วย
type : string
label : Toping
และ
type : number
label : Slices
เราสามารถที่จะปรับแต่ง data ได้ตลอดเวลา หรือแม้แต่เปลี่ยนจาก PieChart เป็น BarChart ก็ได้เพราะChart ทั้ง2 ที่กล่าวมาเป็น Chart 2 มิติเหมือนกัน
**ปล ตามความเข้าใจ มิติ คือ มิติของ ข้อมูลนะครับ ถ้ามี data input ที่เหมือนกันมักจะสามารถเปลี่ยนเป็น Chart รูปแบบอะไรก็ได้**
เรามาลองปรับเปลี่ยนให้เป็น Chart รูปแบบอื่นดีกว่า
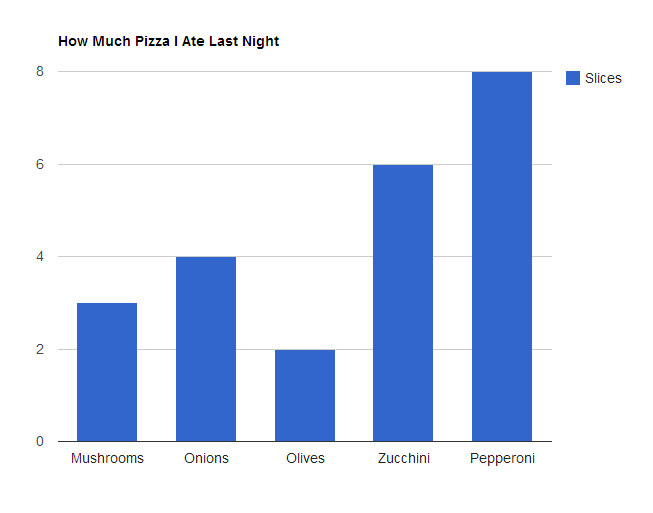
ถ้าเราเปลี่ยนจาก PieChart เป็น BarChart
หรือเป็น ColumnChart
rows หรือ column แรก จะแสดง ตัวอักษร(Label)
rows หรือ column ต่อมา จะแสดง ค่า(Value)
ซึ่งรูปแบบ Chart จะซับซ้อนตามรูปแบบของข้อมูล (data format)
และที่เป็นที่นิยม คือการคิวรี่ข้อมูลบนเว็บไซต์ได้เลย เช่น การคิวรี่ข้อมูลของ GoogleSpreadsheet โดยใช้ google.visualization.Query เมื่อเราได้ผลลัพธ์เป็น DataTable กลับมาก็สามารถนำมาสร้าง Chart ที่ต้องการได้ทันที
วันนี้พอแค่ก่อนขอให้เรียนรู้ว่า Chart มีกี่แบบ แต่ละแบบใช้ DataTable แบบไหน กี่มิติ
บทหน้าจะกล่าวถึงการ จัดการ DataTable ว่าถ้ามีข้อมูลมากกว่า 2 มิติ ทำอย่างไร
อ้างอิง
https://google-developers.appspot.com/chart/
http://www.daydev.com/2011/api-google-charts.html
Google Charts เป็นเครื่องมือที่ใช้ในการสร้างแผนภูมิรูปภาพ หรือที่เราเรียกว่ากราฟ (Graphs) หรือชาร์ต (Charts) ที่เราเอาไว้นำเสนอรายงานต่างๆ ซึ่งบริการของ Google Charts นี้สามารถเรียกใช้ในรูปแบบของ Visualization API หรือส่วนต่อประสานโปรแกรมของ Google ที่จะแปลงข้อมูลจากฐานข้อมูลสถิติต่างๆ จากเว็บไซต์ของคุณให้แสดงผลออกมาเป็นรูปแบบแผนภูมิที่ เรียบง่าย ไปจนถึงรูปแบบที่มีลำดับขั้นของข้อมูลที่ซับซ้อน หรือมีขนาดใหญ่ โดยมีรูปแบบ Chart ที่ให้บริการมีมากมาย สามารถเลือกใช้ให้เหมาะสมกับการนำเสนอข้อมูลของเรา
เริ่มต้นแบบเร็วที่สุด โดย Copy โค๊ตแล้วทดสอบเลย ทำให้สามารถเรียนรู้ได้เร็วยิ่งขึ้น
ตัวอย่างที่ใช้ เป็น Pie Chart
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 4],
['Olives', 2],
['Zucchini', 6],
['Pepperoni', 8]
]);
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
ขั้นตอนการสร้าง Chart จะต้องโหลด Library ที่จำเป็น ได้แก่
- The Google JSAPI API
- The Google Visualization library
- The library for the chart itself.
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
ใน Script ส่วนแรกจะเป็นการโหลด JSAP library. Script ต่อมาจะเป็นการโหลด Google Visualization และ Chart Library เมื่อทำการโค๊ดข้อมูลเสร็จเรียบร้อยแล้วก็มาถึงขั้นตอนการเตรียม data input เข้ามาแสดงผล
การเตรียม Data สำหรับสร้าง Chart
Google Chart Tools charts ต้องใช้ Data ที่หุ้มด้วย JavaScript Class โดยจะเรียกใช้ผ่าน google.visualization.DataTable
จากตัวอย่าง DataTable เป็น ตาราง 2 มิติ ประกอบด้วย rows และ column โดยแต่ละ rows และ colunm ก็จะประกอบไปด้วย datatype ที่แตกต่างกัน จากตัวอย่างประกอบด้วย
type : string
label : Toping
และ
type : number
label : Slices
เราสามารถที่จะปรับแต่ง data ได้ตลอดเวลา หรือแม้แต่เปลี่ยนจาก PieChart เป็น BarChart ก็ได้เพราะChart ทั้ง2 ที่กล่าวมาเป็น Chart 2 มิติเหมือนกัน
**ปล ตามความเข้าใจ มิติ คือ มิติของ ข้อมูลนะครับ ถ้ามี data input ที่เหมือนกันมักจะสามารถเปลี่ยนเป็น Chart รูปแบบอะไรก็ได้**
เรามาลองปรับเปลี่ยนให้เป็น Chart รูปแบบอื่นดีกว่า
ถ้าเราเปลี่ยนจาก PieChart เป็น BarChart
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
มาเป็นchart.draw(data, options);
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
จะได้ผลลัพธ์เป็นchart.draw(data, options);
หรือเป็น ColumnChart
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div'));
chart.draw(data, options);
chart.draw(data, options);
rows หรือ column แรก จะแสดง ตัวอักษร(Label)
rows หรือ column ต่อมา จะแสดง ค่า(Value)
ซึ่งรูปแบบ Chart จะซับซ้อนตามรูปแบบของข้อมูล (data format)
และที่เป็นที่นิยม คือการคิวรี่ข้อมูลบนเว็บไซต์ได้เลย เช่น การคิวรี่ข้อมูลของ GoogleSpreadsheet โดยใช้ google.visualization.Query เมื่อเราได้ผลลัพธ์เป็น DataTable กลับมาก็สามารถนำมาสร้าง Chart ที่ต้องการได้ทันที
วันนี้พอแค่ก่อนขอให้เรียนรู้ว่า Chart มีกี่แบบ แต่ละแบบใช้ DataTable แบบไหน กี่มิติ
บทหน้าจะกล่าวถึงการ จัดการ DataTable ว่าถ้ามีข้อมูลมากกว่า 2 มิติ ทำอย่างไร
อ้างอิง
https://google-developers.appspot.com/chart/
http://www.daydev.com/2011/api-google-charts.html
วันพุธที่ 30 กรกฎาคม พ.ศ. 2557
สร้าง Multiple VirtualHost แบบเข้าจัยง่าย ๆ Ubuntu 13.10
วันนี้ทำ Authentication เสร็จก็ยังสับสนการทำ VirtualHost อยู่ดี วันนี้เลยจะทำ VirtualHost แบบง่าย ๆ เข้าจัย ๆ ดีกว่า
ก่อนอื่นเราจะใช้ Ubuntu 13.10 + LAMP ได้เลย
เปิด Terminal
$sudo su
[sudo] password for admin-e:
พิมพ์เพิ่ม
มาสร้าง Virtual Host กันต่อเลย
ปรับแต่งค่าตามนี้
เปิดเบราเซอร์ พิมพ์ URL : azimuthotg.com
จะปรากฎข้อความตามที่เราเขียนไว้ก็แสดงว่า OK
ก่อนอื่นเราจะใช้ Ubuntu 13.10 + LAMP ได้เลย
เปิด Terminal
$sudo su
[sudo] password for admin-e:
# mkdir /var/www/azimuthotg.com
# pico /var/www/azimuthotg.com/index.html
# pico /var/www/azimuthotg.com/index.html
พิมพ์เพิ่ม
<html>
<body>
Hello World. azimuth.com works.
</body
</html>
แล้วก็ Save
แล้วก็ Save
ทำการเปิดเบราเซอร์ขึ้นมาเพื่อทดสอบการเรียกแบบปกติ URL: localhost/azimuthotg.com
ปรากฎผลดังรูปแสดงว่า work
ทำการแก้ไขไฟล์ hosts
# pico /etc/hosts
พิมพ์เพิ่ม
127.0.0.1 azimuthotg.com
# cd /etc/apache2/sites-available/
# cp 000-default.conf azimuthotg.com.conf
# pico /etc/apache2/sites-available/azimuthotg.com.conf
# cp 000-default.conf azimuthotg.com.conf
# pico /etc/apache2/sites-available/azimuthotg.com.conf
ปรับแต่งค่าตามนี้
<VirtualHost *:80>
ServerName azimuthotg.com
ServerName azimuthotg.com
ServerAdmin webmaster@localhost
ServerAlias azimuthotg.com
DocumentRoot /var/www/azimuthotg.com
</VirtualHost>
แล้วก็ Save
# a2ensite azimuthotg.com.conf
# service apache2 reload
# service apache2 restart
# service apache2 reload
# service apache2 restart
เปิดเบราเซอร์ พิมพ์ URL : azimuthotg.com
จะปรากฎข้อความตามที่เราเขียนไว้ก็แสดงว่า OK
วันเสาร์ที่ 12 กรกฎาคม พ.ศ. 2557
รวมโปรแกรมคำนวณ IP Address และ Subnet Mask Online
IP Subnet Calculator <<-----โปรแกรมนี้ยอดนิยม
http://www.subnet-calculator.com/
IP Calculator <<-----ส่วนตัวชอบตัวนี้ครับ ยืดหยุ่นดี
http://jodies.de/ipcalc
Online IP Subnet Calculator <<----ยืดหยุ่น ละเอียด ต้องใช้ความชำนาญนิสหน่อย
http://subnet-calculator.samuraj-cz.com/index.php
http://www.subnet-calculator.com/
IP Calculator <<-----ส่วนตัวชอบตัวนี้ครับ ยืดหยุ่นดี
http://jodies.de/ipcalc
Online IP Subnet Calculator <<----ยืดหยุ่น ละเอียด ต้องใช้ความชำนาญนิสหน่อย
http://subnet-calculator.samuraj-cz.com/index.php
สมัครสมาชิก:
ความคิดเห็น (Atom)